H5微信通过百度地图API实现导航方式二
要有服务器才行哦



<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{position: fixed; height:100%; width: 100%; overflow: hidden;}
.actionMap{
padding: 5px 12px;
font-size: 13px;
width: auto;
display: inline-block;
margin: 0 5px;
border-radius: 5px;
background: #0275d8;
color: #fff;
text-decoration: none;
}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=dP93wprs2ft8NHOB3s5mesN0SBTpLqgf"></script>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<title>给多个点添加信息窗口</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图初始化
map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(121.232719,41.538947), 12);
// 我的位置
var myJingdu=null,myWeidu = null;
var geolocation = new BMap.Geolocation();
var gc = new BMap.Geocoder();
geolocation.getCurrentPosition(function(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
myJingdu = r.point.lng;
myWeidu = r.point.lat;
// alert('您的位置:'+r.point.lng+','+r.point.lat);
}
else {
alert('failed'+this.getStatus());
}
});
//地图上的控件
map.enableScrollWheelZoom(true); //启用滚轮放大缩小
//地图、卫星、混合模式切换
map.addControl(new BMap.MapTypeControl({
mapTypes: [BMAP_NORMAL_MAP, BMAP_SATELLITE_MAP, BMAP_HYBRID_MAP]
}));
//向地图中添加缩放控件
var ctrlNav = new window.BMap.NavigationControl({
anchor: BMAP_ANCHOR_TOP_LEFT,
type: BMAP_NAVIGATION_CONTROL_LARGE
});
map.addControl(ctrlNav);
//向地图中添加缩略图控件
var ctrlOve = new window.BMap.OverviewMapControl({
anchor: BMAP_ANCHOR_BOTTOM_RIGHT,
isOpen: 1
});
map.addControl(ctrlOve);
var marker = null;
function mapAdd(data_info){
for(var i=0;i<data_info.length;i++){
var pt = new BMap.Point(data_info[i].point[0],data_info[i].point[1]);//获取坐标点
// 地图缩放等级及偏移
map.panTo(map.centerAndZoom(new BMap.Point(data_info[2].point[0],data_info[2].point[1]),11));
var myIcon = new BMap.Icon('markers.png', new BMap.Size(24,35));
marker = new BMap.Marker(pt,{ icon: myIcon }); // 创建标注
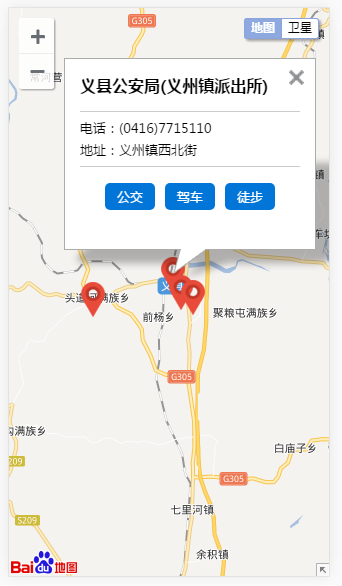
var content = '<p style="font-size:13px;border-top:1px solid #ccc;border-bottom:1px solid #ccc; padding:5px 0;line-height:22px"><a>' + data_info[i].tel + '</a></br>' + data_info[i].address + '</br></p><p style="text-align:center;"><a class="actionMap" href="javascript:actionTo(\'byBus\',\''+data_info[i].point[0]+'\',\''+data_info[i].point[1]+'\');" target="_blank">公交</a><a class="actionMap" href="javascript:actionTo(\'DrivingRoute\',\''+data_info[i].point[0]+'\',\''+data_info[i].point[1]+'\');" target="_blank">驾车</a><a class="actionMap" href="javascript:actionTo(\'WalkingRoute\',\''+data_info[i].point[0]+'\',\''+data_info[i].point[1]+'\');" target="_blank">徒步</a></p>';
var shopTitle = "<span style='font-weight:600;'>"+data_info[i].title+"</span>";
map.addOverlay(marker); // 将标注添加到地图中
addClickHandler(content,marker,shopTitle);
}
function addClickHandler(content,marker,shopTitle){
marker.addEventListener("click",function(e){
openInfo(content,e,shopTitle)}
);
}
function openInfo(content,e,shopTitle){
var p = e.target;
var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat);
var infoWindow = new BMap.InfoWindow(content,{width:200,height:160,title:shopTitle,enableMessage:true}); // 创建信息窗口对象
map.openInfoWindow(infoWindow,point); //开启信息窗口
}
}
function removeMarker(tag){
var allOverlay = map.getOverlays();
console.log(allOverlay);
for (var i = 0; i < allOverlay.length -1; i++){
if(allOverlay[i].getLabel().content == tag){
map.removeOverlay(allOverlay[i]);
return false;
}
}
}
</script>
<script>
$(function(){
$.ajax({
url:"ajax2.js",
beforeSend: function(){
$("#panel").show();
},success: function(data){
var dat = JSON.parse(data);
mapAdd(dat);
$("#panel").hide();
}
});
})
function actionTo(action,jingdu,weidu){
var p1 = new BMap.Point(myJingdu,myWeidu);
var p2 = new BMap.Point(jingdu,weidu);
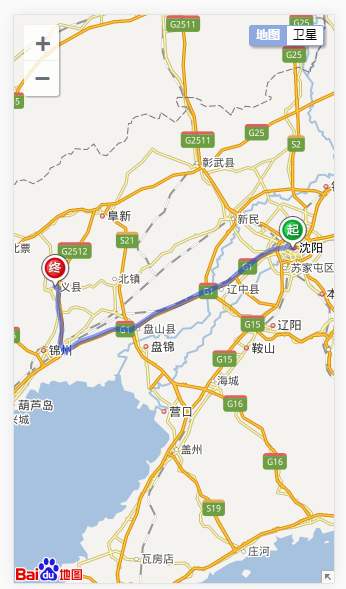
if(action == "DrivingRoute"){
var driving = new BMap.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true}});
driving.search(p1, p2);
driving.setSearchCompleteCallback(function(res){
if(res.getNumPlans() <= 0){
alert("未查询到路线");
}else{
map.clearOverlays();
}
});
}else if(action == "WalkingRoute"){
var walk = new BMap.WalkingRoute(map, {renderOptions:{map: map, autoViewport: true}});
walk.search(p1, p2);
walk.setSearchCompleteCallback(function(res){
if(res.getNumPlans() <= 0){
alert("未查询到路线");
}else{
map.clearOverlays();
}
});
}else{
var transit = new BMap.TransitRoute(map, {
renderOptions: {map: map}
});
transit.search(p1, p2);
transit.setSearchCompleteCallback(function(res){
if(res.getNumPlans() <= 0){
alert("未查询到路线");
}else{
map.clearOverlays();
}
});
}
}
</script>
[
{"title":"义县公安局",
"address":"地址:辽宁省锦州市义县城关街道迎宾路石油机械厂对面",
"tel":"电话:暂无",
"site":"",
"sort":"1",
"point":["121.27026","41.529094"]},
{"title":"义县公安局(义州镇派出所)",
"address":"地址:义州镇西北街",
"tel":"电话:(0416)7715110",
"site":"",
"sort":"1",
"point":["121.247043","41.549419"]},
{"title":"义县公安局森林公安分局",
"address":"地址:振兴路45",
"tel":"电话:暂无",
"site":"",
"sort":"1",
"point":["121.256135","41.533711"]},
{"title":"义县公安局西山分局",
"address":"地址:305国道附近",
"tel":"电话:(0416)7603555",
"site":"",
"sort":"1",
"point":["121.155055","41.527811"]}
]
注意!
本站转载的文章为个人学习借鉴使用,本站对版权不负任何法律责任。如果侵犯了您的隐私权益,请联系我们删除。
