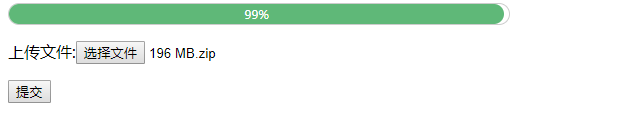
JS原生上传大文件显示进度条

在php.ini修改需要的大小:
upload_max_filesize = 8M
post_max_size = 10M
memory_limit = 20M
<!DOCTYPE html>
<html>
<head>
<title>原生JS大文件显示进度条</title>
<meta charset="UTF-8">
<style type="text/css">
#parent{position: relative;width: 500px;height:20px;border:1px solid #ccc;display: none;border-radius:20px}
#child{position: absolute;width:0%;height:20px;background: #5FB878;display: none;line-height: 20px;color: #ffffff;font-size: 12px;border-radius:20px}
</style>
<script type="text/javascript">
function $(id){
return document.getElementById(id);
}
</script>
</head>
<body>
<form action="" method="post">
<div id="parent">
<div id="child"></div>
</div>
<p>上传文件:<input type="file" name="file"></p>
<p><input type="submit" value="提交" id="submit"></p>
</form>
<script type="text/javascript">
var oForm = document.getElementsByTagName('form')[0];
var oSubmit = $('submit');
//如果多个人同时提交这个表单的时候,由于是异步的请求,互不影响
oSubmit.onclick = function(){
try{
var xhr = new XMLHttpRequest();
}catch(e){
var xhr = new ActiveXObject("Msxml2.XMLHTTP");
}
xhr.upload.onprogress = function(e){
var ev = e || window.event;
var percent = Math.floor((ev.loaded / ev.total)*100);
// console.log(percent);
//将百分比显示到进度条
$('parent').style.display = 'block';
$('child').style.display = 'block';
//将上传进度的百分比显示到child里面
$('child').style.width = percent+'%';
$('child').style.textAlign = 'center';
$('child').innerHTML = percent+'%';
//判断如果百分比到达100%时候,隐藏掉
if(percent==100){
$('parent').style.display = 'none';
$('child').style.display = 'none';
}
}
xhr.open('post','progress.php',true);
var form = new FormData(oForm);
xhr.send(form);
xhr.onreadystatechange = function(){
if(xhr.readyState==4 && xhr.status==200){
eval("var obj ="+xhr.responseText);
if(obj.status){
alert('上传成功');
}else{
alert('上传失败');
}
}
}
//阻止表单提交
return false;
}
</script>
</body>
</html>
<?php
//开始上传
//注意:文件是windows系统的文件,采用的gbk编码,php文件使用的是utf-8编码
//我们不能直接修改文件的编码,只能临时修改一下php的编码
$dst_file = $_FILES['file']['name'];
$dst_file = iconv('utf-8', 'gbk', $dst_file);
if(move_uploaded_file($_FILES['file']['tmp_name'],$dst_file)){
$data['status'] = 1;
}else{
$data['status'] = 0;
}
echo json_encode($data);
注意!
本站转载的文章为个人学习借鉴使用,本站对版权不负任何法律责任。如果侵犯了您的隐私权益,请联系我们删除。
